タグ 改行系中心
※ サムネイルをタップすると原寸大の画像が表示されます。pictSPACEの頒布物説明・店舗説明ではhtmlタグが使用できます。
▼頒布物一覧の表示について
【冒頭部分約80字】+【<hr>か<p>か<center>以降の全文】が表示されます。
<hr><p><center>以降の文章は原則文字が小さくなります。
他にもこの状態になるタグがあるかもしれませんが確認できておりません。
<U>や<B>はこうなりませんでした。
以下の文章をそのまま頒布物説明文に入力しました。
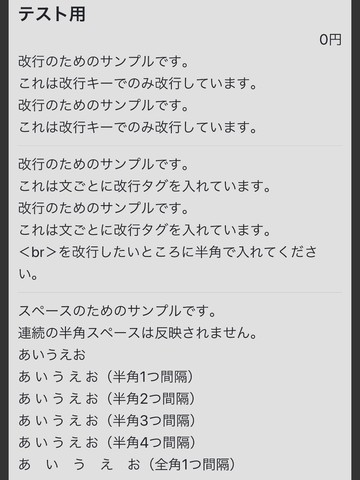
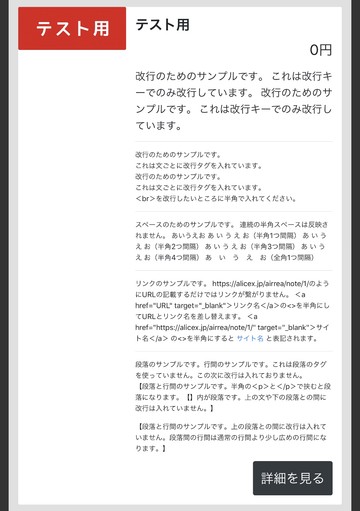
画像は1,2枚目が頒布物の詳細画面、3枚目が頒布物の一覧画面です。
照らし合わせてご確認ください。
------
改行のためのサンプルです。
これは改行キーでのみ改行しています。
改行のためのサンプルです。
これは改行キーでのみ改行しています。<hr>改行のためのサンプルです。<br>これは文ごとに改行タグを入れています。<br> 改行のためのサンプルです。<br>これは文ごとに改行タグを入れています。<br><br>を改行したいところに半角で入れてください。<hr>スペースのためのサンプルです。
連続の半角スペースは反映されません。
あいうえお
あ い う え お(半角1つ間隔)
あ い う え お(半角2つ間隔)
あ い う え お(半角3つ間隔)
あ い う え お(半角4つ間隔)
あ い う え お(全角1つ間隔)<hr>リンクのサンプルです。
https://alicex.jp/airrea/note/1/のようにURLの記載するだけではリンクが繋がりません。
<a href="URL" target="_blank">リンク名</a>の<>を半角にしてURLとリンク名を差し替えます。
<a href="https://alicex.jp/airrea/note/1/" target="_blank">サイト名</a>
の<>を半角にすると
<a href="https://alicex.jp/airrea/note/1/" target="_blank">サイト名</a>
と表記されます。<hr>段落のサンプルです。行間のサンプルです。これは段落のタグを使っていません。この次に改行は入れておりません。<p>【段落と行間のサンプルです。半角の<p>と</p>で挟むと段落になります。【】内が段落です。上の文や下の段落との間に改行は入れていません。】</p><p>【段落と行間のサンプルです。上の段落との間に改行は入れていません。段落間の行間は通常の行間より少し広めの行間になります。】</p>
-----------
(8/10時点の情報です)
(8/24 <center>追記)